
Chèn CSS trước
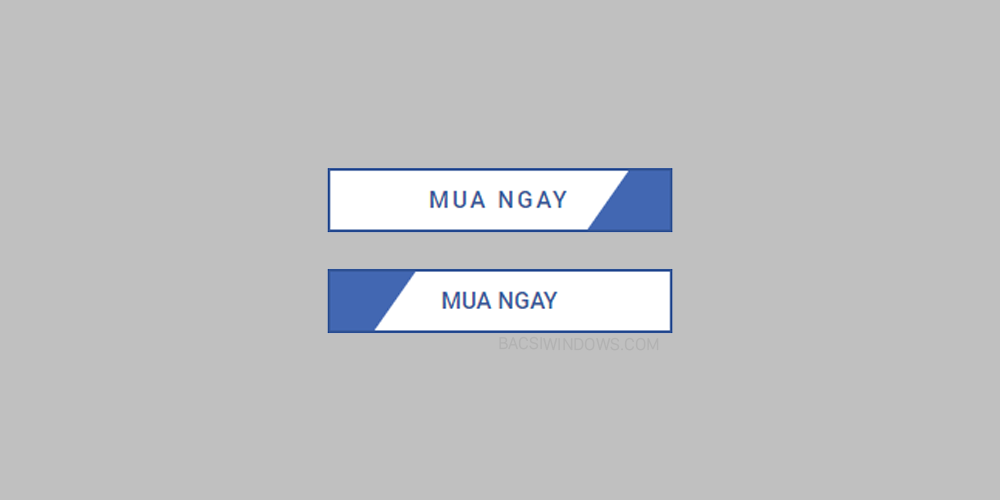
]]></b:skin>.bsw-btn{border:2px solid;overflow:hidden;position:relative;padding:10px;display:inline-block;width:200px;text-align:center;text-decoration:none!important;text-transform:uppercase;font:500 15px Roboto;margin:10px 0}Cách sử dụng:
.bsw-btn:hover{letter-spacing:2px}
.bsw-btn:after{opacity:.4;background:#4267b2;content:"";height:155px;left:-75px;opacity:2;position:absolute;top:-50px;transform:rotate(35deg);transition:all 1s cubic-bezier(0.19,1,0.22,1);width:100px;z-index:100}
.bsw-btn:hover:after{opacity:1;left:120%;-webkit-transition:all 1s cubic-bezier(0.19,1,0.22,1);transition:all 1s cubic-bezier(0.19,1,0.22,1)}
<center><a class='bsw-btn bsw_btn' href='https://www.bacsiwindows.com/theme' target='blank'title='Premium Theme'>Premium Theme</a></center>





Không có nhận xét nào:
Đăng nhận xét